インターネットやパソコンでなに気なく扱っている画像には、いろいろな形式があります。
形式は「拡張子(かくちょうし)」とよばれる記号で見分けることができ、ファイルのうしろに
「.(ピリオド)○△□(英文字)」となります。
それぞれの画像形式にには特徴があり、用途に合わせた使い方が必要となります。
そこで今回は、よく使われる画像形式の違いと特徴を簡単にまとめました。
もくじ
拡張子(かくちょうし)とは?

ファイルのうしろに「.(ピリオド)○△□(英文字)」の記号のことです。
そのファイルがどのような形式のデータであるか分別できるように表しています。
たとえば・・・
- 「.jpg」 画像ファイルの拡張子
- 「.pdf」 PDFファイルの拡張子
- 「.mp3」 音楽ファイルの拡張子
- 「.xls」 エクセルファイルの拡張子
- 「.txt」 テキストファイルの拡張子
画像ファイル形式には「JPG」「GIF」「PNG」「BMP」「TIFF」などいろいろありますが
ここでは主によく目にする「JPG」「GIF」「PNG」の3つをご紹介したいと思います。
JPEGとは

読みかた「JPEG」(ジェイペグ)
JPEGとはJoint Photographic Experts Groupの略で、拡張子は「.jpg」「.jpeg」の二種類ありますがどちらも同じです。
フルカラー1677万色まで扱うことができるので、写真や多彩なイラスト、グラデーションもきれいに表現できるのが特徴です。きれいな画像のままファイル容量を小さくすることができます。
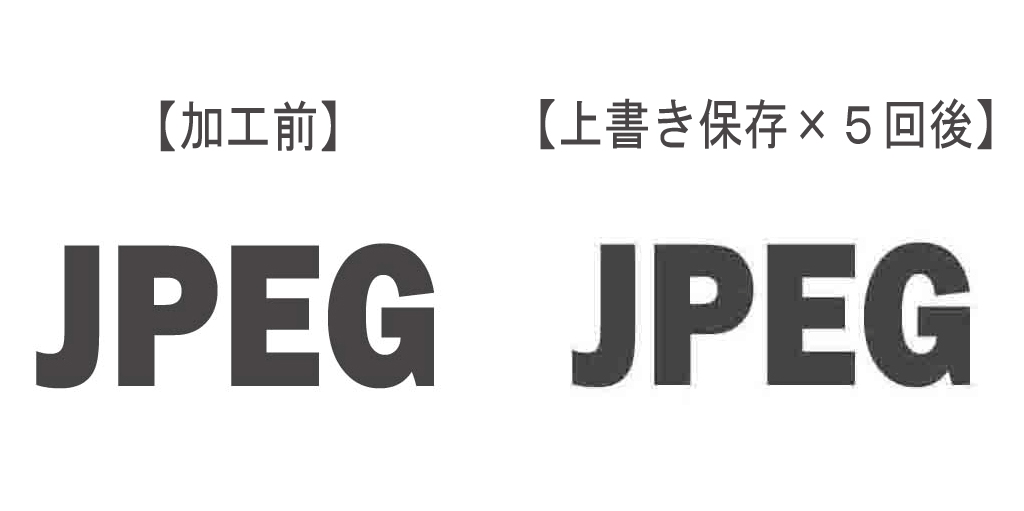
ファイルを開いて上書き保存をするたびに劣化するので、編集や加工を何度も行う画像やシンプルなイラストやロゴには向きません。

左が加工前の画像、右がPhotoshopで高圧縮率で上書き保存を5回行った画像です。
右の方が少しゴワゴワしたように見えますね。
画像編集ソフトなどで何度も開いて【上書き保存】【別名で保存】を行う際には注意が必要です。
また、背景を透明にしたい画像も作れません。
数回程度の保存なら劣化は目立たないので、写真に限ってはきれいな画像のまま容量を小さくすることができるJPEGのほうが適しています。
写真画像ならズバリ「JPEG」!
GIFとは
読みかた「GIF」(ジフ)
GIFとはGraphics Interchange Formatの略で、拡張子は「.gif」となります。
最大で256色しか表現できないので、写真や多彩なイラストには向きません。
そのため256色以下で表現できる簡単なロゴやイラスト、アイコンやボタンといった画像に最適で、
PNGのように調節できませんが、背景を透明にすることができます。
そして他の画像形式にはない一番の特徴は、複数の画像をかさねてパラパラ漫画のような簡単なアニメーションの表現ができることです。

◀ パラパラ漫画のようなアニメーションが作れる!
データ容量が小さい「GIF」は簡単なロゴやイラスト、アニメーション向き!
PNGとは
読みかた「PNG」(ピング)
PNGとはPortable Network Graphicsの略で、拡張子は「.png」となり、その名のとおりWEBに使われるために作られた比較的新しい画像ファイル形式です。

JPEG保存のほうには背景がついてしまいます。
「GIF」の弱点である256色の制限を解消しグラデーションや写真を切り抜いて背景を透明、半透明に調節することもできます。圧縮したあとも完全に元に戻すことができるのですが、容量はJPEGよりも大きくなってしまいます。
ロゴやシンプルなイラストはGIFより容量を小さくすることができるので適しています。
WEBに使われるために作られた「PNG」は背景を透明にしたい画像、ロゴや簡単なイラスト向き!
画像形式の違いと特徴まとめ
それぞれの画像形式と特徴をメリットとデメリットの表にしてみました。
| 拡張子 | メリット | デメリット | |
|---|---|---|---|
| JPEG | .jpg | ・フルカラー1677万色を表現可能 | ・上書き保存するたびに劣化 ・背景透過ができない ・圧縮した画像は元に戻せない |
| GIF | .gif | ・背景の透過が可能 ・パラパラ漫画のような アニメーションが作れる ・データ容量が小さい | ・色数が最大256色で写真には不向き |
| PNG | .png | ・フルカラー1677万色を表現可能 ・背景の透過・半透過が可能 ・画像を圧縮しても元に戻せる | ・写真画像の保存はJPEGより容量が大きい |
簡単にまとめると、【写真や多彩なイラストはJPEG、簡単なロゴやイラストはGIF・PNG】と知っておけば、迷うことなく画像に合わせた最適な使い方ができますね。