こんにちは、テラです。
今回はイラストレーターで手書き風な文字の作り方をご紹介します。
もくじ
手順1 文字を用意する

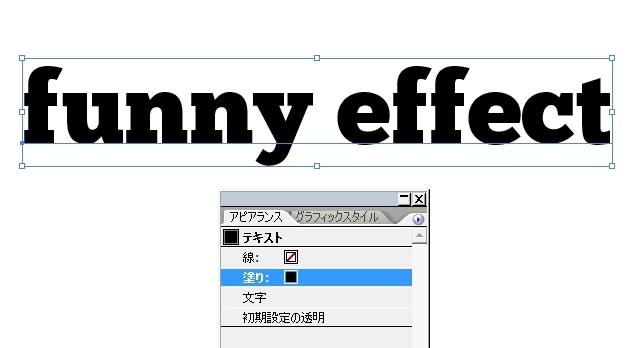
まずは適当な文字を用意します。ここでは効果がわかりやすいように100pxで「Chunk Five」というフォントを使っています。

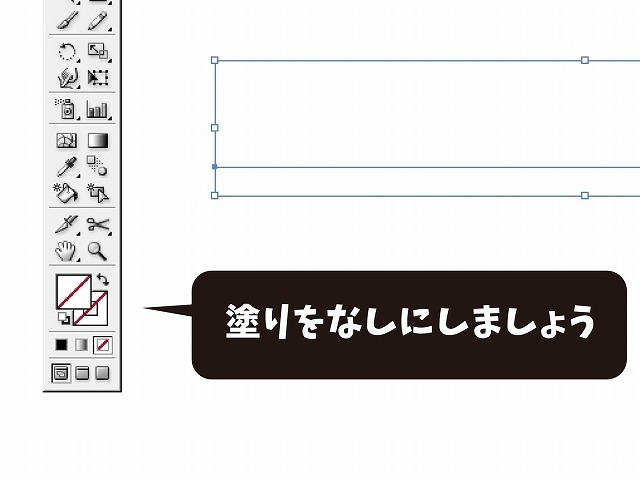
入力した文字の塗りを「なし」にしましょう。見えなくなりますが文字はあります。
カーソルを文字のところに合わせると文字があることが確認できます。
手順2 新規塗りを追加する

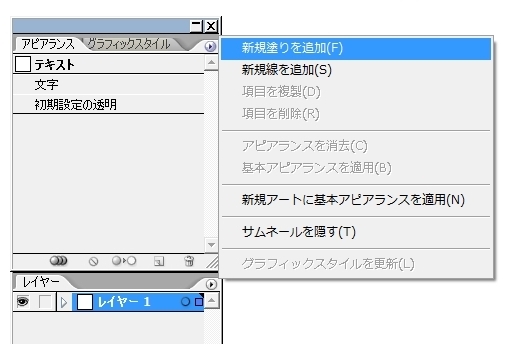
文字は選択したまま、アピアランスで「新規塗りを追加」を選択します。

すると先ほどまで見えてなかった文字が塗られて見えてきます。
手順3 スタイライズで落書きを選択する

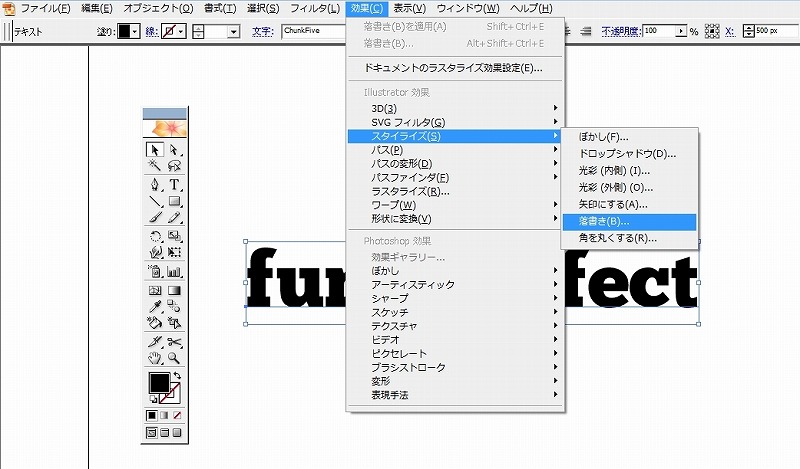
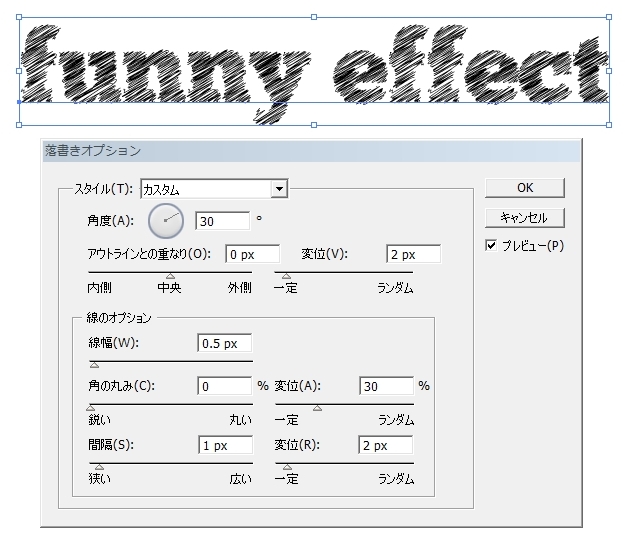
「効果」→「スタイライズ」→「落書き」を選択します。

プレビューで変化を確認しながら、お好みの数値に設定していきます。
手順4 新規線を追加する

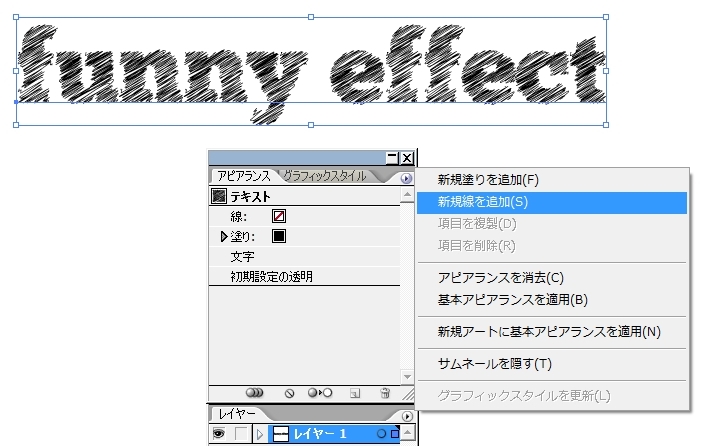
次にアピアランスで「新規線を追加」を選択します。


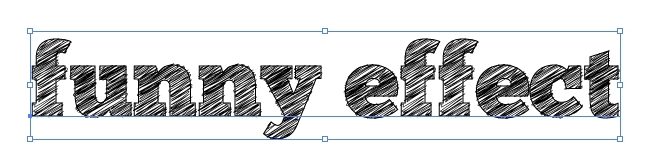
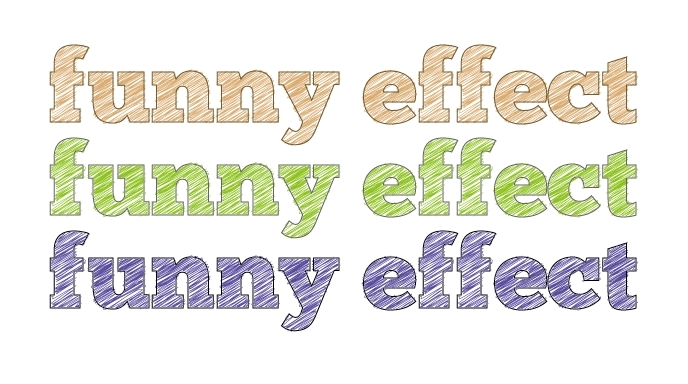
ジャジャーん!手書き風な文字の完成です♪
文字や色も変えることができる

上記の文字は同じですが簡単に変えることができます。線の太さも「落書き」効果の再調整もめちゃくちゃ簡単ですよ。
番外編

イラストに使っても手書き風で味わいのある雰囲気ができます♪
「落書き」効果で簡単に手書き風の文字やイラストが作れてめちゃくちゃ楽しいです。

たった4つの手順で簡単に楽しめる「落書き」効果をぜひお試しください♪
こちらもいかがですか?













めちゃくちゃ簡単にできますよ♪